Digital Classroom Training Creative 2011-05-10
£29.99 Original price was: £29.99.£1.45Current price is: £1.45.
An invaluable full-colour training package for Web designWeb design consists of using multiple software tools and codes-such as Dreamweaver, Flash, Silver light, Illustrator, Photoshop, HTML, and CSS, among others-to craft a unique, robust, and interactive websites. This book teaches you how to effectively use all the major tools involved in web design to create a site that is both attractive and functional.
 You’ll go beyond the basics to learn best practices of good web design so you can go from the drawing board to a successful site.
You’ll go beyond the basics to learn best practices of good web design so you can go from the drawing board to a successful site.
Combining full-colour, step-by-step instructions with lesson files and video training from web experts is like having your own personal instructor guiding you through each lesson-but you work at your own pace!
-
Discusses properties of good web design and best practices for building a site that is both attractive and functional
-
Offers clear instruction that makes learning complicated tasks less intimidating
-
Demonstrates how to approach site design concept creation and bring a vision from the drawing board through to full and dazzling
operability. -
Combines a full colour step-by-step instructional book along with lesson files and video training from web design experts
This training package takes you beyond the basics in a series of easy-to-absorb, five-minute lessons. ”
Editorial Reviews
From the Back Cover
You have a personal tutor in the Digital Classroom
If you want expert instruction that fits into your schedule, Digital Classroom delivers. Experts guide you through 12 lessons, helping you learn essential Web design skills at your own speed. Full-colour, step-by-step instructions in the book are enhanced with samples and materials on digitalclassroombooks.com. With Digital Classroom, you have your own private instructor showing you the easiest way to learn Web design.
- See how planning, prototyping, and wire framing benefit your site
- Explore navigation design and user experience design
- Format layouts and text using CSS
- Master the fundamentals of HTML and XHTML
- Make the most of graphics, video, and interactive design
- Discover how to test browsers for compatibility
- Learn to design sites that are optimised for mobile devices
- Full-colour, step-by-step instructional book
- Training from experienced experts
Web Design with HTML and CSS Digital Classroom Book Contents
Starting Up
- About Digital Classroom
- Prerequisites
- System requirements
- Understanding menus and commands
- Understanding how to read HTML and CSS code changes
- Loading lesson files
- Video tutorials
- Hosting your websites
- Additional resources
Lesson 1: Planning Your Website
- Starting up
- The goals of web design
- The difference between print design and web design
- The web demands user interaction
- Defining the user experience
- User-centred design
- The stages of the planning process
- Defining goals and strategy
- Research
- Scenarios and characters
- Information architecture
- Defining the navigation design of the SmoothieWorld site
- Rethinking site navigation
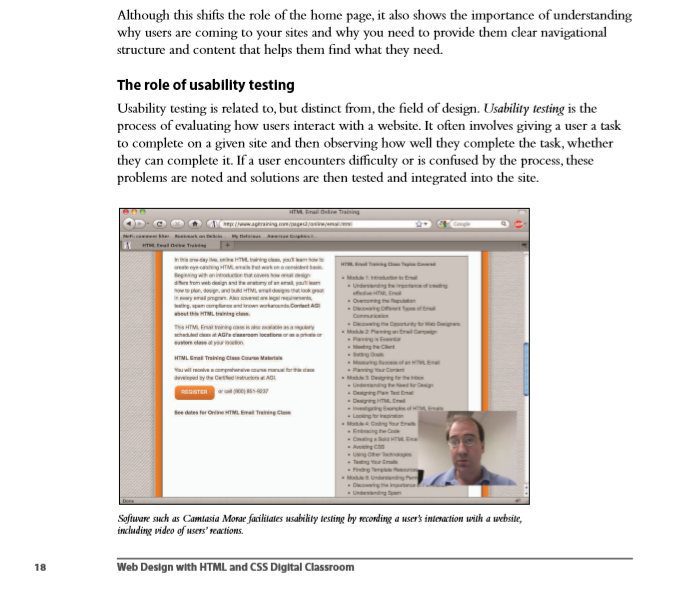
- The role of usability testing
- Wireframes, prototypes, and mock ups
- The evolving field of interactive prototypes
- Be creative during the planning process
- Self study
- Review
Lesson 2: Fundamentals of the Web
- Starting up
- How web pages work
- The Internet and World Wide Web domain names
- Domain names and hosting
- The language of the web
- The evolution of the web and web standards
- Separating structure, style, and interactivity
- Designing for the web
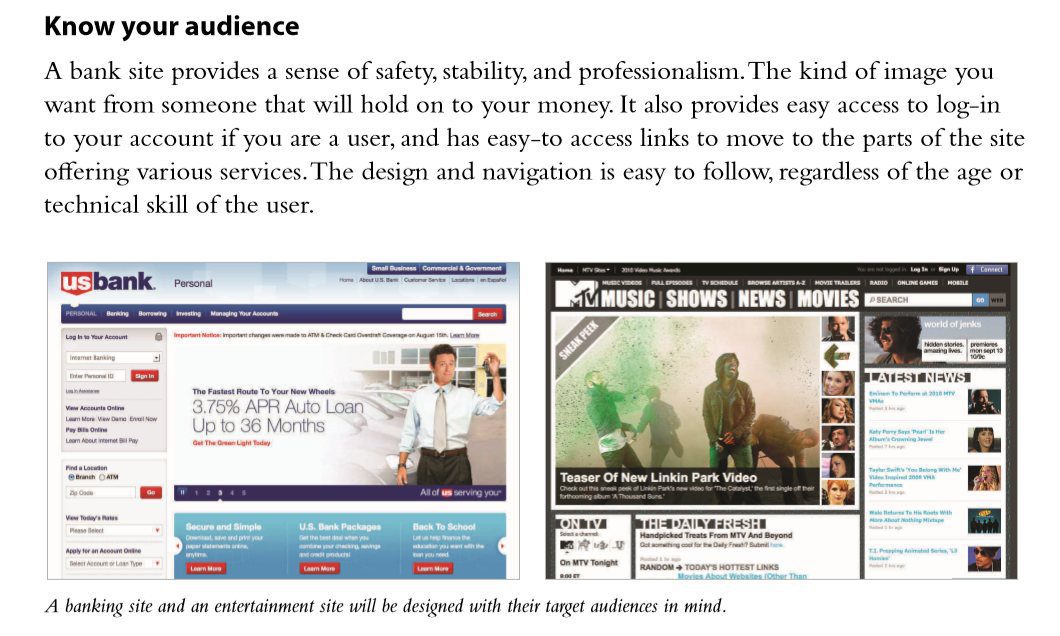
- Know your audience
- Know that your site’s viewers are impatient
- Designing for the screen
- Understanding how your audience will read your web content
- Self study
- Review
Lesson 3: Web Design Tools
- Starting up
- Web editors versus WYSIWYG tools
- Plain text editors
- Text editors for web design
- WYSIWYG editors
- Defining sites in Dreamweaver or Expression Web
- Obtaining Expression Web or Dreamweaver
- Creating a new site in Dreamweaver
- Importing an existing site into Dreamweaver CS5
- Review
Lesson 4: Fundamentals of HTML, XHTML, and CSS
- Starting up
- Web languages
- Web page structure is based on HTML
- The details of XHTML syntax
- Doctype lets the web browser know what to expect
- The W3C and page validation
- HTML structure
- Placing images in HTML
- The role of CSS
- Styling a heading
- Understanding class styles and spans
- Three ways to use styles
- Internal versus external style sheets
- Creating an external style sheet
- What makes styles cascading
- Self study
- Review
Lesson 5: Graphics, Color, and Transparency
- Starting up
- Optimising graphics for the web
- Resizing the image
- Adjusting the image size
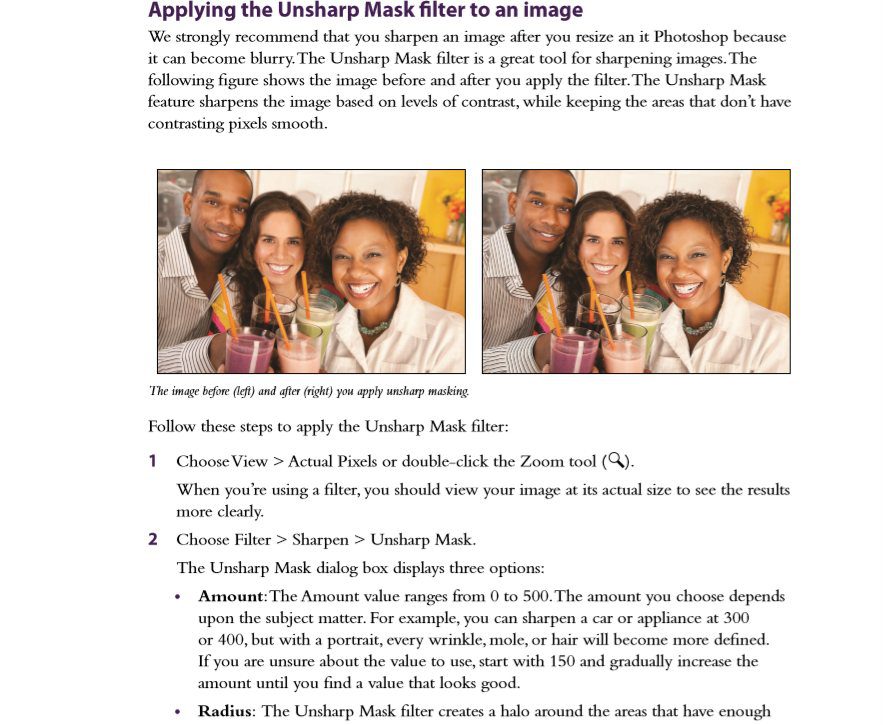
- Applying the Unsharp Mask filter to an image
- Selecting the best image format
- Choosing the right file format
- Choosing the best file format for your image
- Saving images as JPEGs
- Choosing the quality of a JPEG
- Previewing your image
- Creating a transparency effect in a JPEG image
- Saving your settings
- Saving images as GIFs
- Optimising the GIF image
- Using the colour table
- Adding a matte to a GIF
- Animating a GIF
- Saving as a PNG
- Slicing an image
- Viewing the completed file
- Creating slices
- Changing the attributes of the slices
- Saving slices out of Photoshop
- Self study
- Review
Lesson 6: Formatting Text with CSS
- Starting up
- The importance of typography on the web
- The challenges of fonts on the web
- Setting a font-family
- Sizing text with CSS
- Pixels and points are not the best choices
- Using a combination of percent and the em measurement
- Using margins to modify the space between your text
- Setting paragraph line-height
- Transforming text with CSS
- Working with HTML lists
- Styling HTML lists
- Self study
- Review
Lesson 7: Introduction to CSS Layout
- Starting up
- Working with a CSS reset file
- A brief history of layout techniques on the web
- An overview of page layout options
- Understanding the divs: creating a two-column fixed-width CSS layout
- Understanding the CSS float property
- Creating columns with the float property
- Working with the clear property
- Creating a list-based navigation using floats
- Adding text styles
- The effect of margins and padding on your fixed-width layout
- A review of using margins and padding for layout
- Styling your footer with a background image
- Self study
- Review
Lesson 8: Advanced CSS Layout
- Starting up
- Building your page layout
- Removing the background colour
- Working with CSS background images
- Using hacks to solve layout problems
- Enhancing your CSS navigation bar
- Moving your internal styles to the external style sheet
- Creating a style for the active page
- Adding images to your sidebar
- Working with absolute positioning
- Self study
- Review
Lesson 9: Browser Compatibility
- Starting up
- Why browser testing is important
- Aare web pages required to look the same in all browsers?
- Choose the level of browser support you want
- The special case of IE6
- Tools to identify browser problems
- Virtualisation solutions for the Mac OS
- Virtualisation solutions for Windows
- Browser compatibility applications
- Addressing browser incompatibilities with CSS fixes
- Addressing Internet Explorer 6 issues with JavaScript
- Browser incompatibilities in the future
- Future browser compatibility issues
- Self study
- Review
Lesson 10: Introduction to Interactivity
- Starting up
- Interactivity on the web
- JavaScript
- Adobe Flash
- JavaScript basics
- JavaScript events
- Placing your JavaScript into an external document
- The Document Object Model
- JavaScript frameworks
- Hiding an element with jQuery
- Adding an event to trigger the show effect
- Adobe Flash overview
- Generating code to add Flash movies to a page
- Integrating Flash into pre-existing design
- Inserting Silverlight content into a web page
- Self study
- Review
Lesson 11: Mobile Design
- Starting up
- The need for mobile-optimized websites
- How is the mobile experience of the web different than the desktop?
- Deciding on which type of mobile device to target
- The trouble with style sheets
- Using CSS3 media queries
- Self study
- Review
Lesson 12: HTML5 Essentials
- Starting up
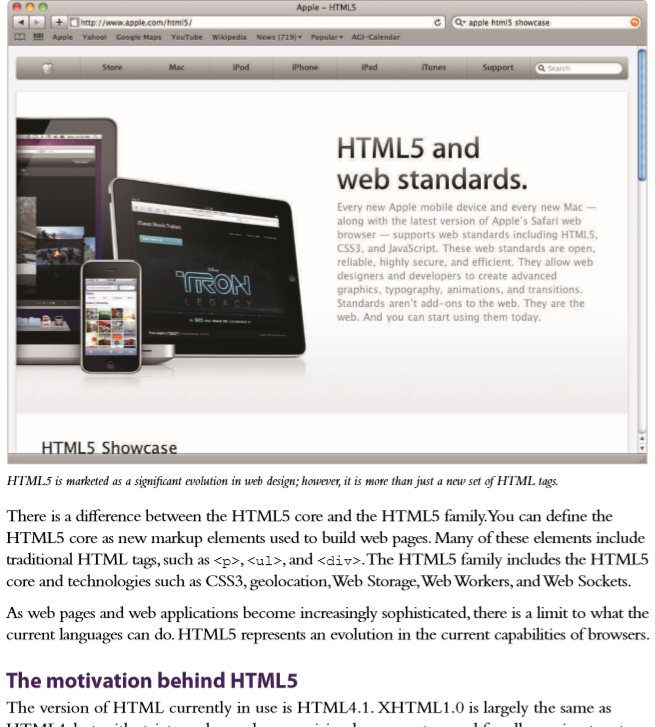
- Defining HTML5
- The motivation behind HTML5
- HTML5 markup
- The video, audio, and canvas elements
- Embed media files using video and audio elements
- Provide drawing and animation features using the canvas element
- HTML5 markup is still evolving
- Grouping headings and images
- Identifying figures and captions
- Web forms
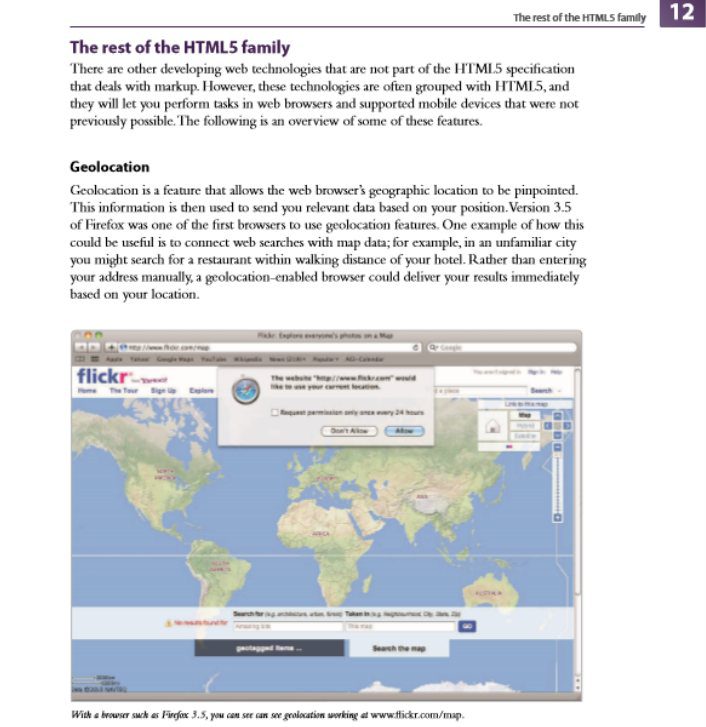
- The rest of the HTML5 family
- Geo location
- Web Workers
- Web Storage
- CSS3 integration with HTML5
- How to begin using HTML5/CSS3
- Starting with an HTML5 foundation
- Words of encouragement
- Self study
Be the first to review “Digital Classroom Training Creative 2011-05-10” Cancel reply
You must be logged in to post a review.
Related products
Computing & Information Technology
Computing & Information Technology
Computing & Information Technology
Computer-Forensics-Investigating-Intrusions-EC-Council 

Computing & Information Technology
Computing & Information Technology
Computing & Information Technology
Computing & Information Technology
Computing & Information Technology































































Reviews
There are no reviews yet.